
Egyszerű logó készítési módszer
Az alábbi módszer alapján a szokásos irodai szoftverekkel is tudsz készíteni egy egyszerű logót a weblapodra. Én a példa létrehozására a PowerPointot és az InfanView-t használtam, de bármelyik irodai szoftvercsomaggal és képnézegetővel meg lehet ugyan ezt csinálni.
- Nyisd meg a PowerPoint-ot és indíts el egy üres diát!
- Háttér elkészítése, amihez egy színes téglalapot kell beszúrni. A téglalap legyen jóval nagyobb, mint a tervezett logó mérete! (Ha van egy megfelelő háttérkép, téglalap helyett azt is beillesztheted a logó hátterének.) A színes téglalap létrehozása:
- Téglalap beszúrása (Beszúrás > Alakzatok > Téglalap)
- Téglalap kitöltési színének módosítása (Jobb egérgomb > Alakzat formázása > Kitöltés)
- A logó szövegeinek beszúrása. Több szövegdobozt beszúrva, a betűtípusokat, betűnagyságokat és a betűk színét variálva létre tudod hozni a logó szövegét.
- Ha készen vagy a szöveg elrendezésével, a képernyő tartalmát másold a vágólapra (Alt+Print screen billentyűkombináció megnyomása).
- Nyisd meg az InfanView-t és illeszd be a vágólapról a
képernyőtartalmat. (Szekesztés > Beszúrás vagy a ctrl+V billentyű
kombináció)
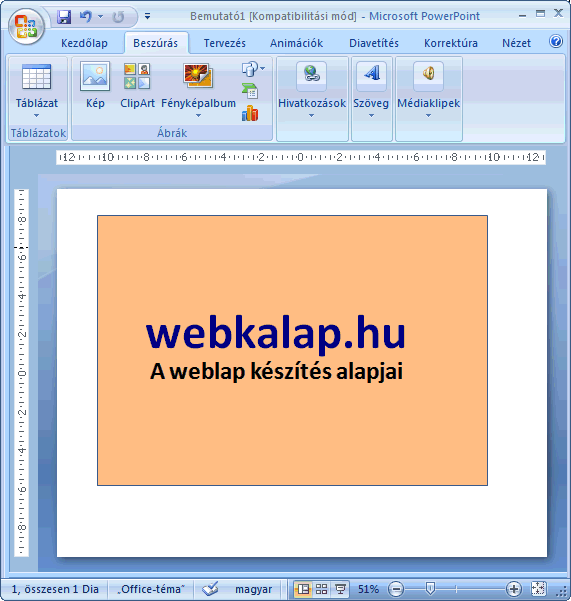
Az InfanView-ban valami hasonló képet látsz:

- Vágd le a képnek azt a részét, ami nem része a logónak:
- Jelöld ki a logó területét egérrel.
- Szerkesztés > A kijelölt rész a kép vagy ctrl+Y billentyűkombináció
- Mentsd el a képet logo.gif néven és tedd bele a fájlt a weblapod könyvtárába.
- A HTML fájlokban
szükség esetén módosítsd a
beillesztett logó szélesség és magasság
értékeit (width és height attribútumok).
Az elkészült logó így néz ki:

A művészi értéke nulla, viszont a logó legfontosabb célját – segítsen a felhasználóknak memorizálni a weblapod címét – így is betölti. Ez a lényeg. Amikor több időd lesz, akkor egy képszerkesztő programmal készíthetsz egy komolyabb logót, amire kicserélheted a mostanit.
Tipp: Én a
webkalap.hu logóját a GIMP-el készítettem,
ami egy ingyenesen letölthető képszerkesztő program.
Professzionális szintű munkára is alkalmas, de
használata egy kicsit nehézkes. Szerencsére van
magyar nyelvű könyv, amiből meg lehet tanulni:
Carey Bunks: Egy korty GIMP